Upload to backend service
Download the complete workspace for tutorial here.
Overview
This tutorial covers a workflow for receiving multipart/form-data files and forwarding them to the
backend POST /ace-echo service as multipart/form-data. For testing purposes, the backend service echoes all received form fields.
Final workspace
Attached below is the workspace which contains the final setup for uploading to the sample POST /ace-echo service.
It is recommended to import the workspace and explore.
Further reading
Additional links to documentation covering the funcionality touched on in this tutorial and other relevant topics.
Creating the flow
Before creating the API endpoint, first create a flow to define how requests will be handled. The flow will be attached to the API endpoint later.
Mapping the form fields to a doc node
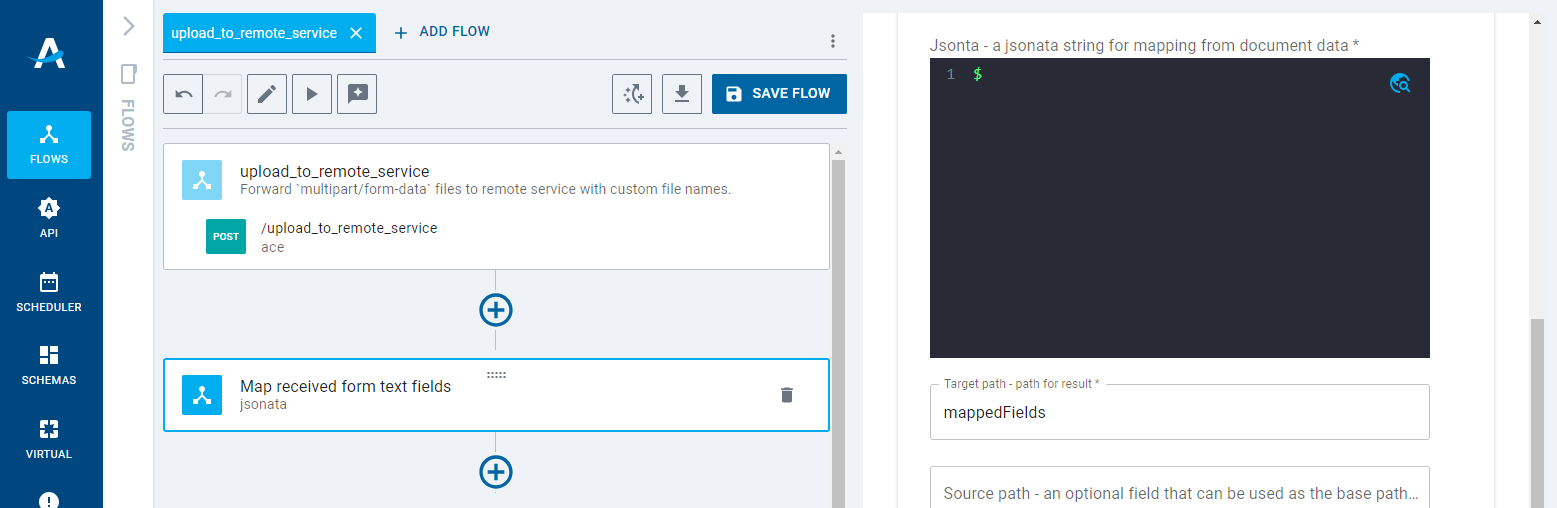
Create a new flow with a JSONATA Step.

The document will be populated with all multipart/form-data text and file fields the endpoint receives. JSONATA Step
maps them to mappedFields document node.
File fields are in the format of a file reference, which can be used to interact with the file (e.g. { "id": "ace-generated-id" } ). File references also contain descriptive information about the uploaded file, including the file name,
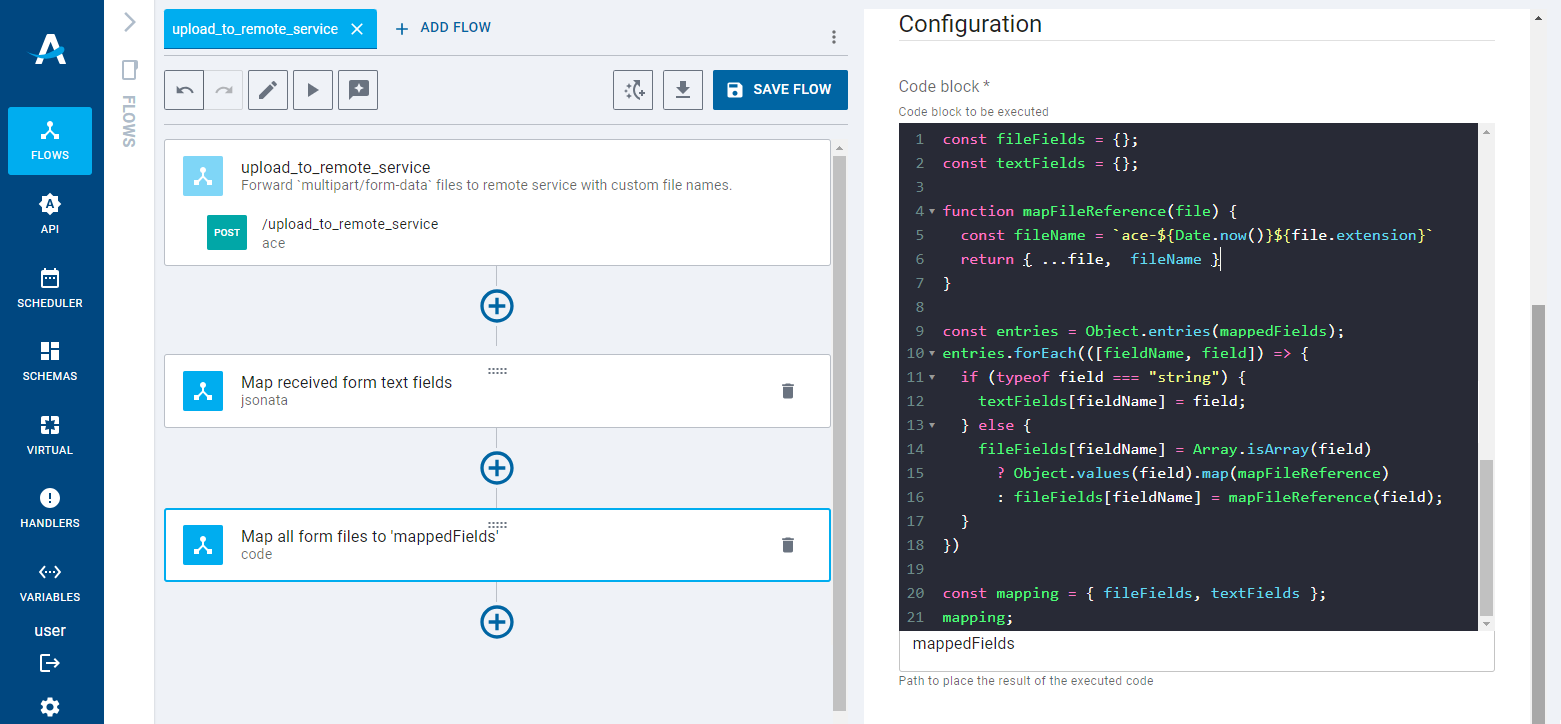
Separating received file and text fields
To upload files, it is necessary to pass the file reference to the REST Step. REST Step accepts text fields and file fields separately, so it is necessary to separate them.
In most cases this isn't necessary if the form fields are known by name and not dynamic. For tutorial purposes, all file fields - array or single file - are mapped to the fileFields node. Text fields will be kept in textFields node.

The contents of the node mappedFiles is now split into fileFields and textFields nodes. Additionally, a custom filename is provided which REST Step will send in the form.
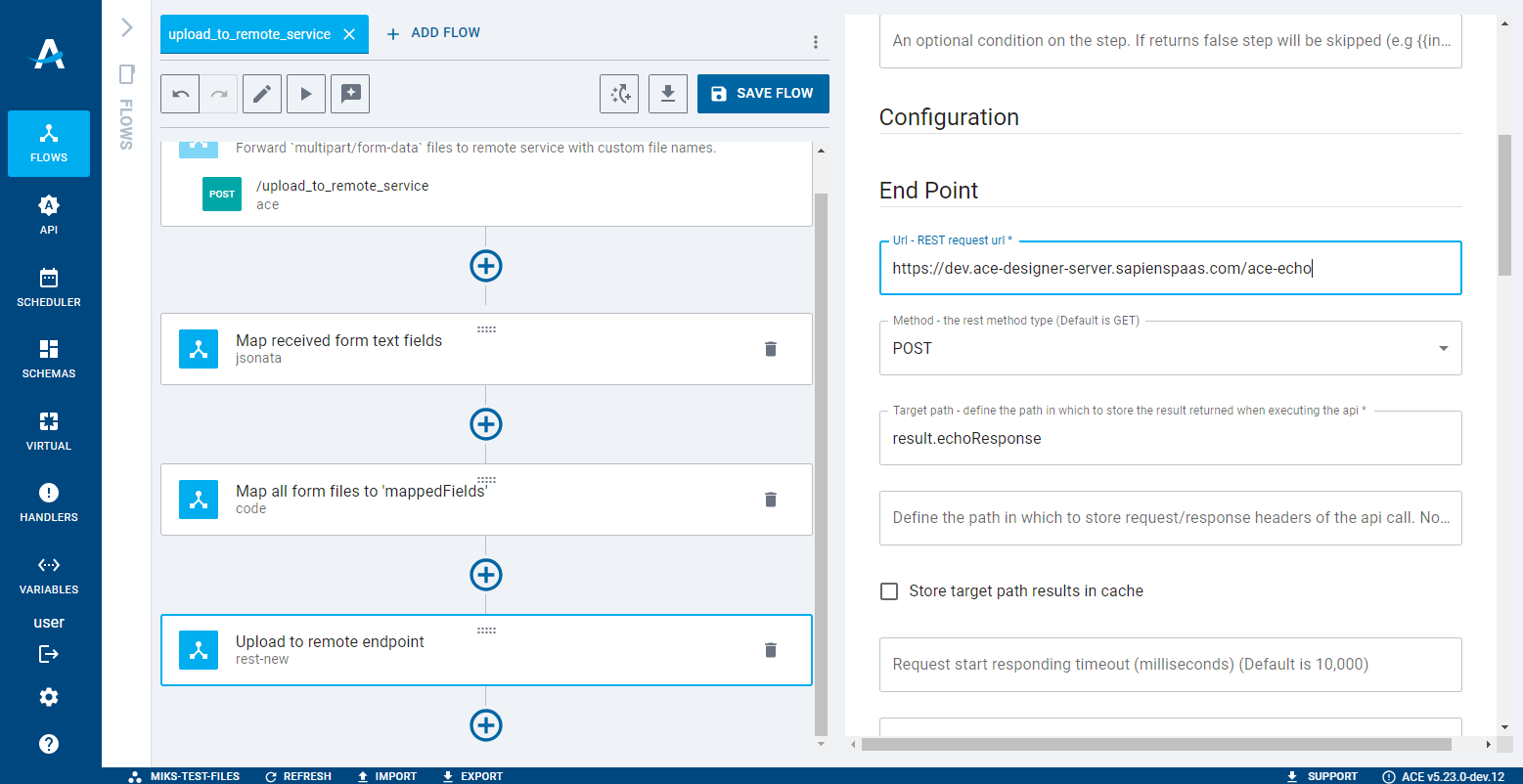
Specifying service endpoint in REST Step
The next step to add is REST Http step. Define an endpoint and define the body as multipart/form-data. It is also necessary to define the text and file fields to send in the form.

Please verify testing endpoint POST https://dev.ace-designer-server.sapienspaas.com/ace-echo is available. If service is down, provide an alternative endpoint.
Set the Method to POST and specify the result.echoResponse node as the location for the response. The endpoint POST https://dev.ace-designer-server.sapienspaas.com/ace-echo will echo the form data and headers sent to it.
Specifying form request in REST Step
Scrolling down to the Body to send field, select Form data, which means the request will be of content type multipart/form-data.
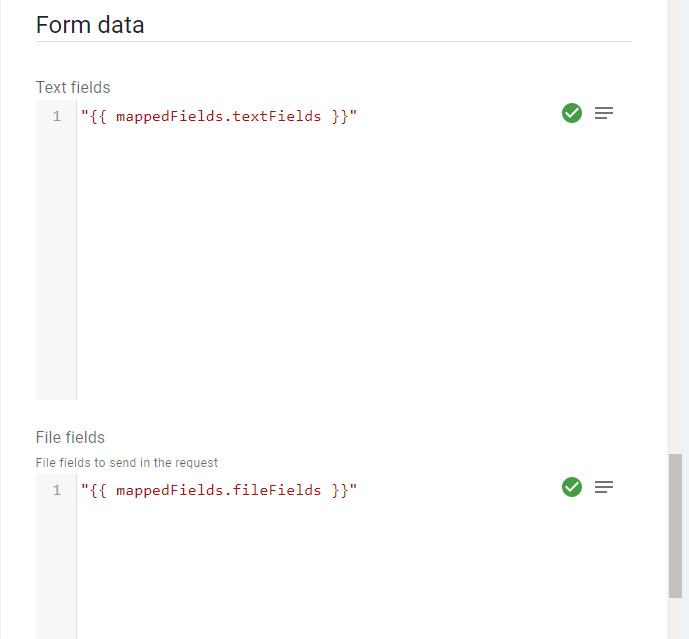
Mapping the form file fields in REST Step
Scrolling down to the bottom, there are two inputs for Text fields and File fields.
Here, pass the previous fileFields and textFields node mappings from the mappedFields node.

Now move on to creating the API operation.
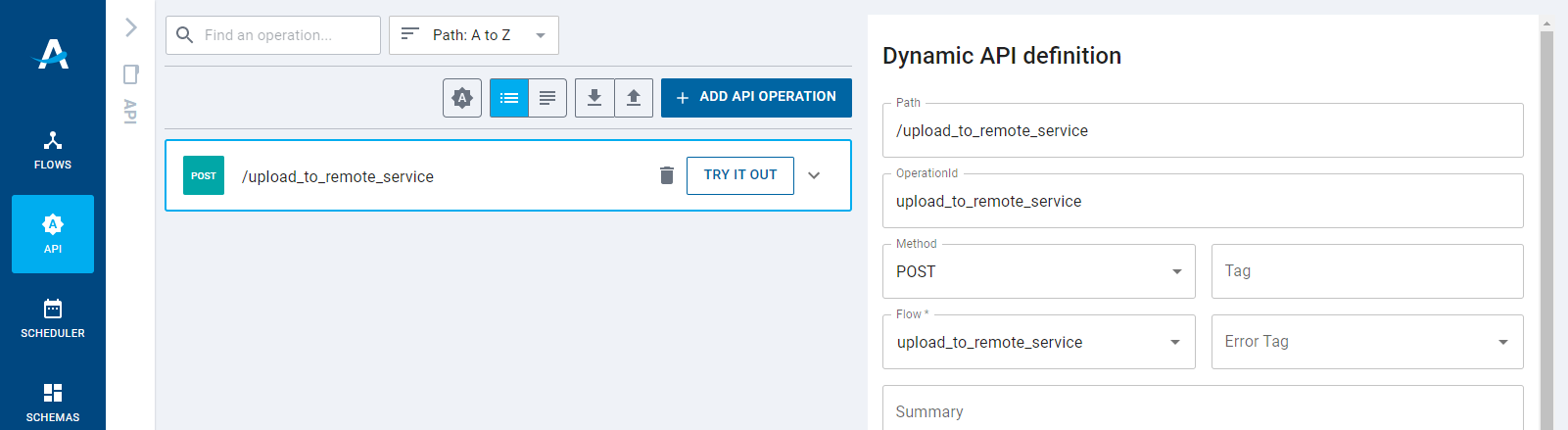
Creating the API operation
Create an API operation (e.g. POST /upload_to_remote_service) and attach the flow.

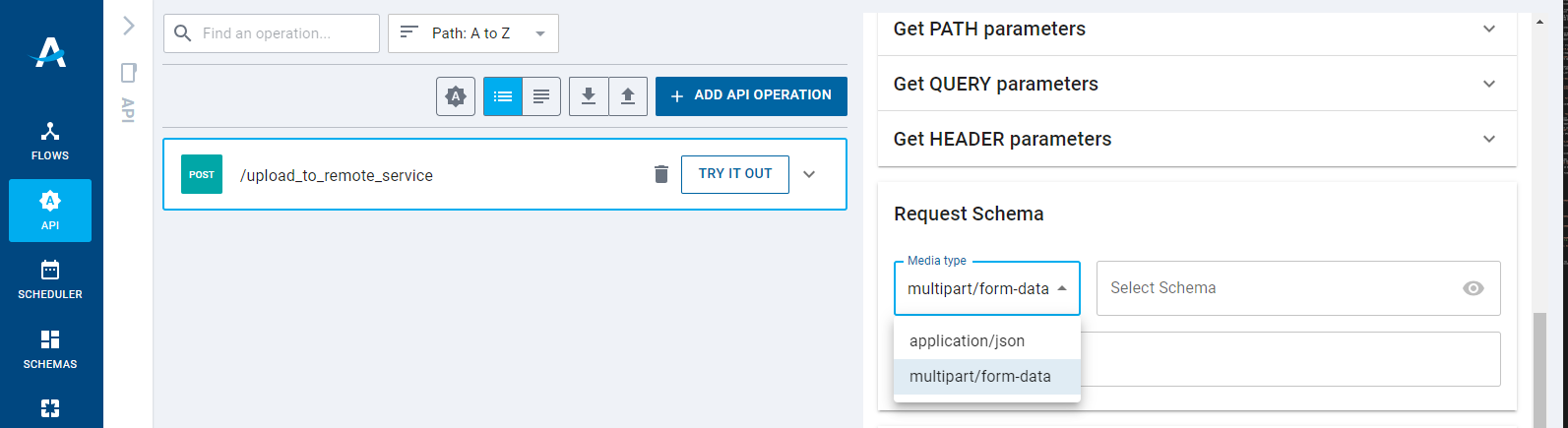
Creating the form schema
Scrolling down and set the request body Media type to multipart/form-data.

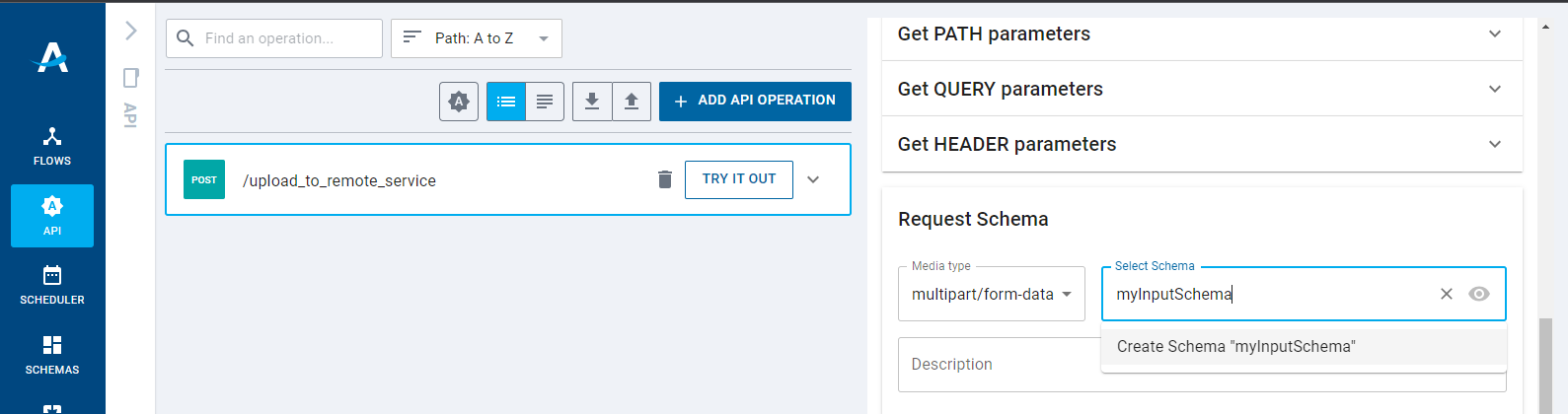
Next, create a new schema.

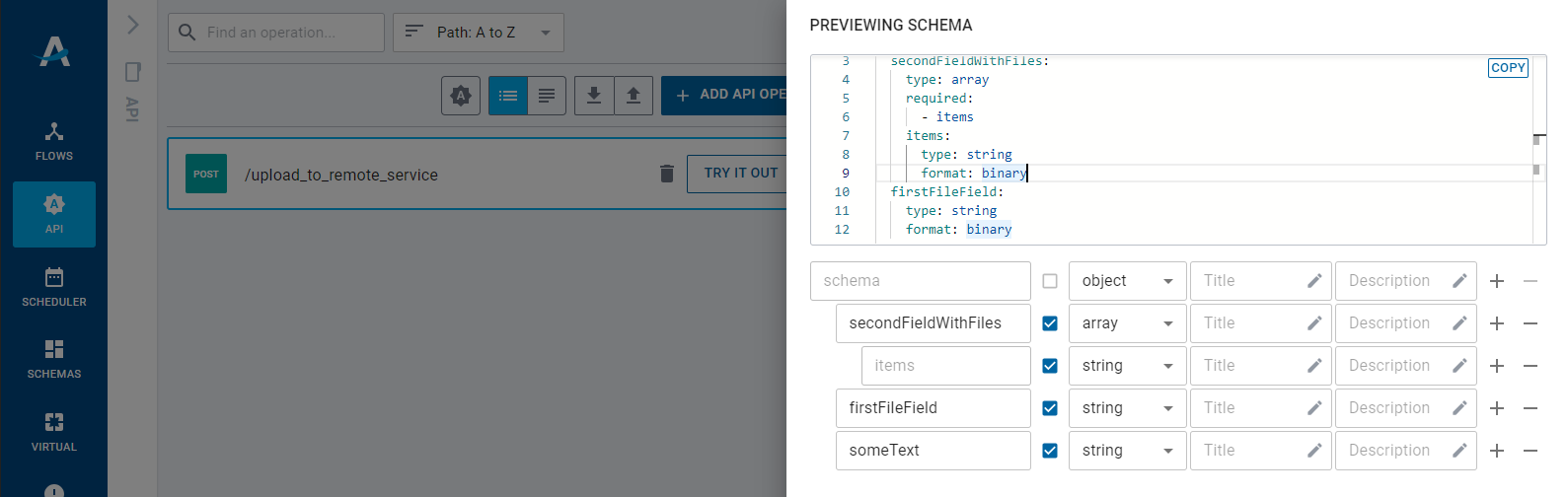
Specifying file properties in the schema
In the new schema, specify three fields - someText, firstFileField and secondFieldWithFiles.
The schema has to be of type object with properties, each corresponding to a field.
The supported property types are type: string for text fields with optional property format: binary or format: base64 to specify a file. It is also possible to use type: array for sending an array of files. Example:

Note the format: binary for all fields that expect files.
Validating the form schema
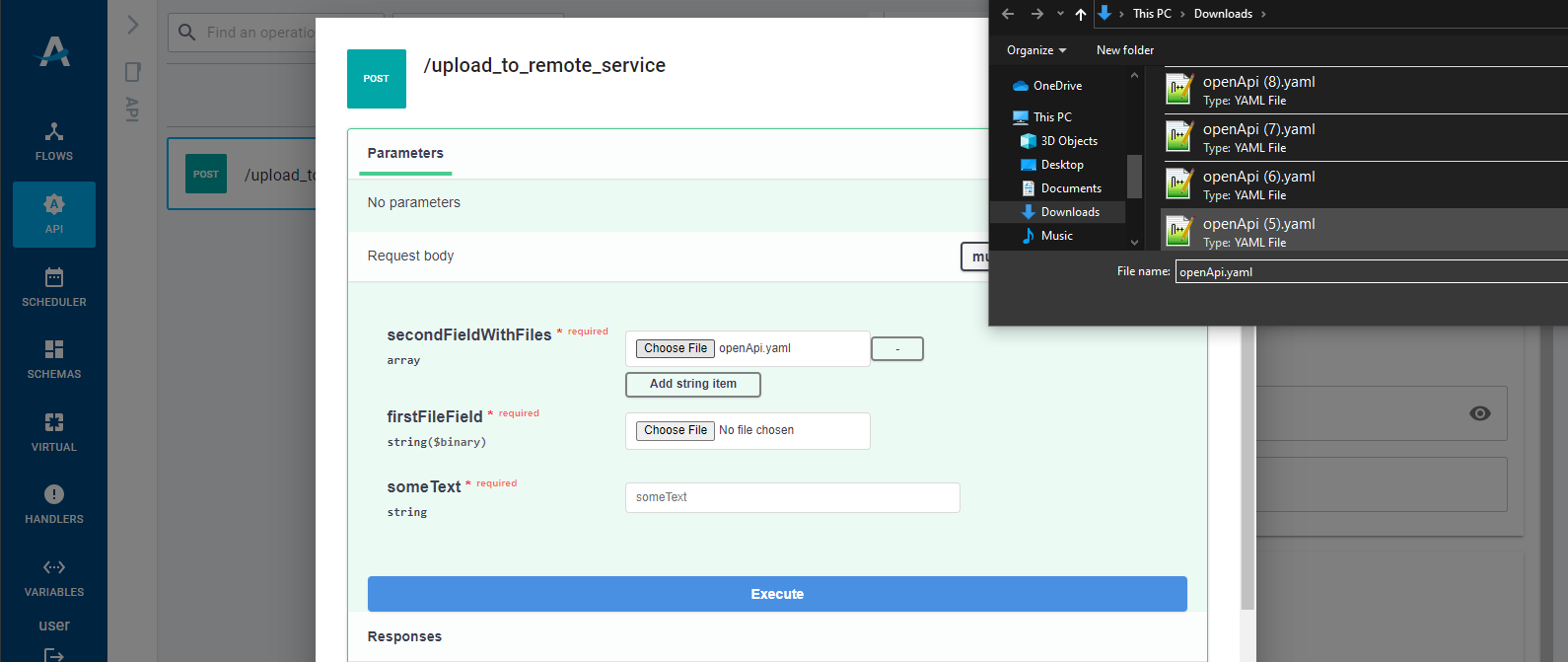
Save the schema and API operation. Now, click Try it out. It is now possible to attach form files in the Try it out view and execute the API with all necessary request data.

Executing the API endpoint
Endpoint should successfully perform the form field mapping and send any incoming files to the POST /ace-echo endpoint (or alternative endpoint specified in the REST HTTP Step).
The REST response node echoResponse receives a JSON object with the data processed by the ACE echo service.
Here is an example response if the following fields are passed:
- field
someTextcontaining valuetext - field
firstFileFieldcontaining a .yaml file - field
secondFieldWithFilescontaining two .yaml files.
{
"echoResponse": {
"doc": {
"someText": "text",
"secondFieldWithFiles": [
{
"id": "b6d41a25-3d4f-4920-9ef1-d5c2b47b735b",
"contentType": "text/yaml",
"size": 446,
"extension": ".yaml",
"fileName": "ace-1688043219791.yaml"
},
{
"id": "46260bf9-d899-4a83-9f1f-477bb4dc97d3",
"contentType": "text/yaml",
"size": 1003,
"extension": ".yaml",
"fileName": "ace-1688043219791.yaml"
}
],
"firstFileField": {
"id": "c15dbf2e-82ea-4084-af37-79ab8a2c3649",
"contentType": "text/yaml",
"size": 713,
"extension": ".yaml",
"fileName": "ace-1688043219791.yaml"
}
},
"globals": {
"headers": {
"content-type": "multipart/form-data; boundary=--------------------------373149268026506889725160"
// ...
}
}
}
}